C++開発統合環境の決定版!
CodeBlocksの紹介
| tags: | tips, cpp, ide |
|---|---|
| created: | 2006-08-18T07:25:30 |
コンパクトなGUIも作れるC++統合環境!
CodeBlocksとは?

C/C++言語をメインにサポートした統合開発環境(IDE)です。
特徴
- オープンソース
- GPL2ライセンスによる公開です。
- クロスプラットフォーム
- wxWidgetsを使って開発されており、LinuxとWindowsで動作確認済み。 MacPPCへのサポートが始まっているようです。
- GNUコンパイラによるビルド
- プロプライエタリなライブラリへの依存がありません。
- コンパイラーをバンドル
- Windows版はMinGWをバンドルしたリリースパッケージを用意 リリース版はインストーラ一発で開発環境のセッティングが完了する。
- サポートコンパイラが豊富
- GCC (MingW / Linux GCC)
- MSVC++(2003 2005)
- Digital Mars C++
- Borland C++ 5.5
- Intel C/C++
- Open Watcom
- SDCC(ワンチップマイコン向け!)
- Digital Mars D(D言語!)
- GNU ARM GCC
- マルチプルターゲット機能
- リリースビルド、デバッグビルドなどの ビルドセッティングのスイッチやバッチビルドのサポート
- 他のIDEからのプロジェクトインポート機能
- DevCppのプロジェクト
- MSVCのプロジェクトやワークスペース
- プラグインシステムによる柔軟な拡張性を確保
- 本体のプラグインシステムに加え、DevPak形式の拡張をサポート
- エディタはScintilla
- シンタックスハイライティング
- フォールドによるコードブラウズ支援
- プロジェクトに連動したコード補完機能
- クラスブラウザ機能
- クラス追加ウイザードもあります
- TODO管理機能
- ユーザ別管理可能なTODOリストマネージャ内蔵
- Subversionサポート
- プラグインによりサポートしていたのですが 現時点はトラブルで一時的にバンドルしていない模様。
パッケージの入手
以下のサイトで。
- ホーム
- 開発プロジェクトホーム
- Windowsインストーラ(Mingw32コンパイラを含む)
- 開発版スナップショットファイル一覧
- wxWidgets2.6.3CodeBlocks用ランタイムANSI版アーカイブ
- wxWidgets2.6.3CodeBlocks用ランタイムUNICODE版アーカイブ
また、wxWidgets2.6.3のソースも必要になります。
アーカイブは「7z」形式なので解凍ツールを持っていない人は、「 こちら 」へ。
インストール
現時点はまだインストールが単純ではありません。 (wxSmithをつかわないなら簡単)
- CodeBlocksのWindowsインストーラをセットアップ (C:Program FilesCodeBlocksにインストールしたものとして以下解説)
- 開発版スナップショットアーカイブを解凍、 Codeblocksインストールフォルダ(C:Program FilesCodeBlocks)の中に上書き
- wxmsw26ランタイムANSI版アーカイブを解凍、 Codeblocksインストールフォルダ(C:Program FilesCodeBlocks)の中に上書き
- wxmsw26ランタイムUNICODE版アーカイブを解凍、 Codeblocksインストールフォルダ(C:Program FilesCodeBlocks)の中に上書き
- wxWidgets2.6.3ソースインストーラをセットアップ (C:wxWidgets-2.6.3にインストールしたものとして以下解説)
「wxWidgets」のビルド
以下のコマンドをコマンドプロンプトで実行
c:> set path=C:\Program Files\CodeBlocks\bin;C:\Program Files\CodeBlocks\mingw32\bin
c:> cd c:\wxWidgets-2.6.3\build\msw
c:> mingw32-make -f makefile.gcc USE_XRC=1 SHARED=1 MONOLITHIC=1 BUILD=release UNICODE=1 clean
c:> mingw32-make -f makefile.gcc USE_XRC=1 SHARED=1 MONOLITHIC=1 BUILD=release UNICODE=1
c:> mingw32-make -f makefile.gcc USE_XRC=1 SHARED=1 MONOLITHIC=1 BUILD=release UNICODE=0 clean
c:> mingw32-make -f makefile.gcc USE_XRC=1 SHARED=1 MONOLITHIC=1 BUILD=release UNICODE=0
で、以下の出来上がったファイルをパスの通ったフォルダにコピーしておいてください。
- C:\wxWidgets-2.6.3\lib\gcc_dll\wxmsw26_gcc_custom.dll
- C:\wxWidgets-2.6.3\lib\gcc_dll\wxmsw26u_gcc_custom.dll
パスって何ぞや?な人はとりあえず以下のコマンドをコマンドプロンプトで実行しなされ。
c:>cd C:\wxWidgets-2.6.3\lib\gcc_dll
c:>copy *.dll %windir%
これらのうちアプリケーションで使うDLLを一緒に配布しないといけません。 (日本語アプリは通常「u」バージョン)
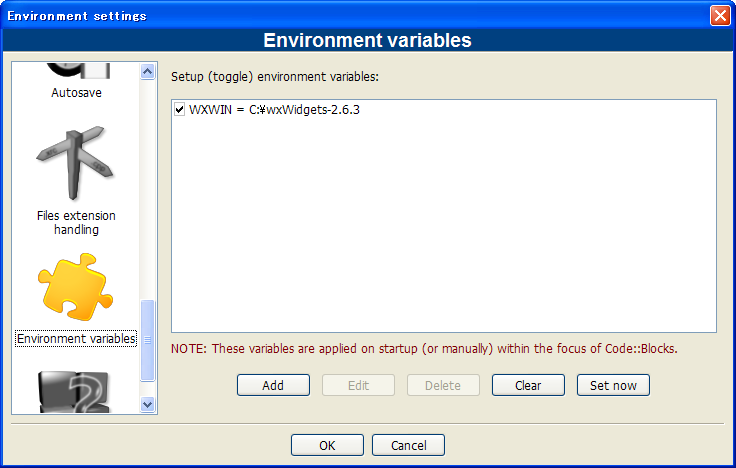
環境変数設定
メニューの「Settings->Environment」
Environment Variablesページにて Addボタンをおして、 WXWINという環境変数に「C:\wxWidgets-2.6.3」を設定します。

というように設定しましょう。
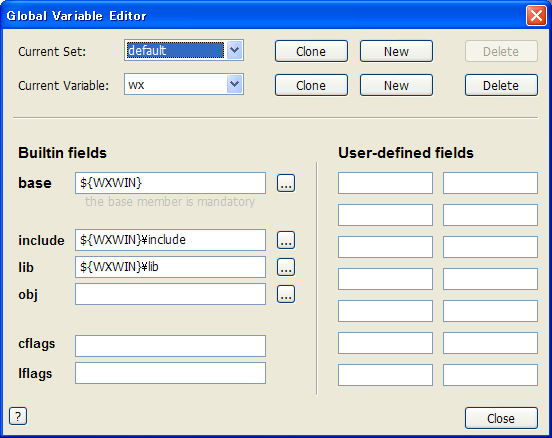
グローバルバリアブルズ設定
初めてのwxSmithプロジェクトのビルドのとき wx関連の「Global variables」設定がない!ということで、 開くダイアログがあります。

というように設定しましょう。
注釈
いきなり「Global variables」ダイアログを開いても「wx」に関する設定項目がありません。 いちど「wxSmith」プロジェクトを新規作成してビルドにトライしなければなりません。
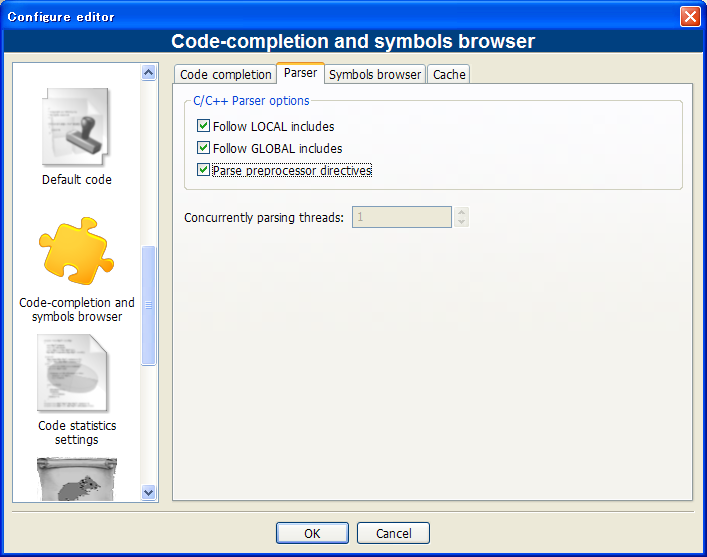
エディターの設定
細かい設定は好みに合わせて行ってください。
フォントは日本語対応のものが良いでしょう。
「L”“」によるワイド文字列定数で日本語が使いたい場合は 「UTF-8」をデフォルトエンコードに
コード補完機能は遅い機種のためにデフォルトでOFFです。以下のチェックをオンに。

コード補完の呼び出しは「Ctrl+Space」です。
使い方
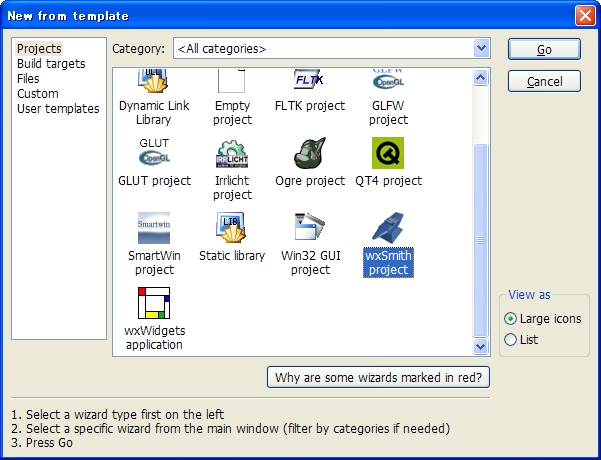
wxSmithプロジェクトの作成
メニューからFile->New->Projectを選択

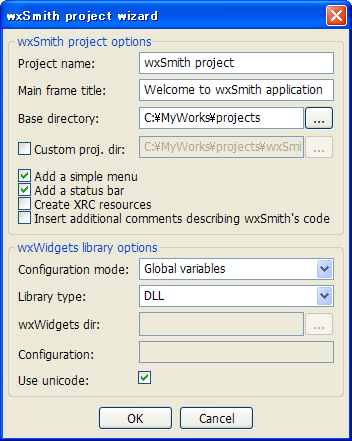
wxSmithをダブルクリックするとウイザードが起動。

- 「Project name:」には任意のプロジェクト名称を入力 (普通実行ファイル名になる)
- 「Main frame title:」にはメインフレームのキャプションテキスト初期値を設定。 (あとから変更可能)
- 「Configuration mode:」には「Global valiables」
- 「Library type:」には「DLL」
- 「Unicode」にはチェックを入れてください。
「OK」ボタンを押すと、新規プロジェクトが雛形とともに構築されます。 (この時が初めての時の場合「Global variables」ダイアログが開きます。 グローバルバリアブルズ設定 を参照)
フレームの編集
メインフレームだけが最初からプロジェクトに追加されています。

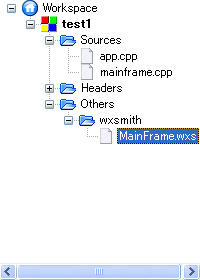
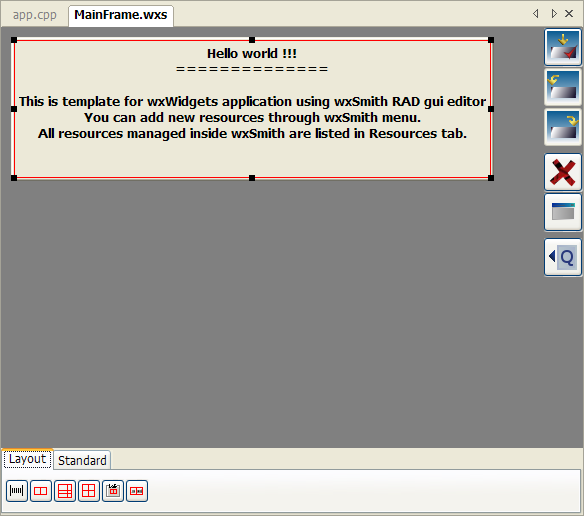
Others/wxsmith/MainFrame.wxsをダブルクリック

右端のボタン群は上から
- 選択したノードの子として挿入するモード
- 選択したノードの手前に兄弟として挿入するモード
- 選択したノードの手前に兄弟として挿入するモード
- 選択ノードの削除
- プレビュー
- クイックプロパティウインドウの表示/非表示
下のタブはサイザーやウィジェットのパレットです。
メインフレーム以外は、メニューの「wxSmith」から追加できます。
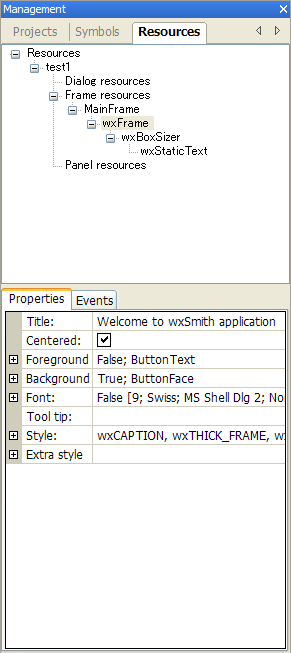
リソースツリー
リソースツリーはプロジェクトツリーのタブに隠れています。

リソースツリー下部はウィジェットプロパティとイベントタブもあります。
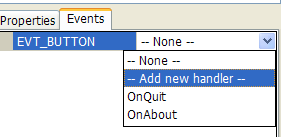
イベントタブでの操作は「びじゅあるなんとか」と似ています。

イベント名称で「Add event」を選択することでイベントハンドラの追加ができます。

このダイアログで名称を決定すると、ソースコードにメソッドが追加されます。
まとめ
ヘッダキャッシュが効いているように感じるのですが・・・。
今後もプラグインの追加が期待できそうです。
リリース版になればインストールも楽になると思いますし。
プロジェクトの動向は要チェックです!!