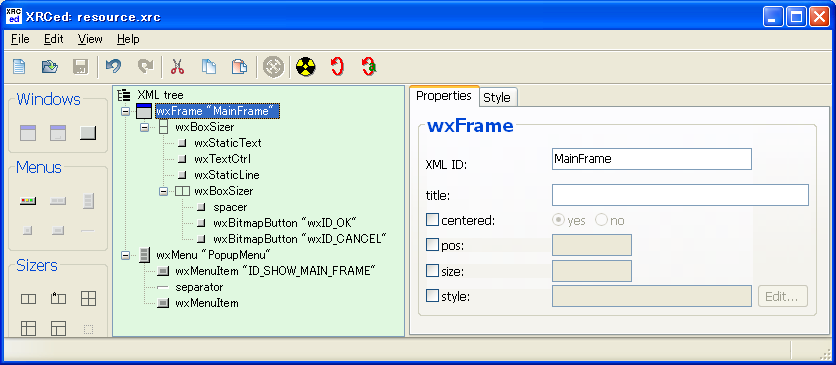
XRCedの使い方
XRCedは一癖あります
| tags: | gui, tips |
|---|---|
| created: | 2006-03-03T04:50:06 |
でもXRCedはXMLを直接編集することに比べたらはるかに楽です。
XRCedで自由にレイアウトするコツ
- サイズ・位置指定方式
- 割合を用いた方式
前者は、コントロールを座標・サイズを指定して配置していく手法で、 後者は、サイザー(Sizer)というオブジェクトを経由してレイアウトします。
XmlRecourceを用いたリソースでのレイアウト決定手段は、 以上2通りを考慮していますが、XRCedは前者に関する支援機能はほとんどありません。
MFCやVBに慣れ親しんだ方は前者の支援機能が欲しいと思うでしょう。 できない事はありませんがその場合は他のXRCデザイナを利用するほうがきっと楽でしょう。
しかしあえて後者への転身をお勧めします。 それは後者には大きなメリットがあるからです。
割合を用いた方式の特徴
XRCedでは、サイザー(Sizer)を介して割合を指定することでレイアウトを決定します。
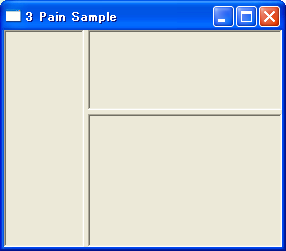
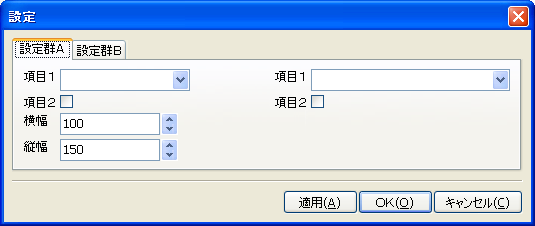
この手法を用いると、ウインドウリサイズに対する柔軟な対応を デザイナ段階で解決することができます。
この手法を用いずにリサイズ対応をする事は非常に困難であり、 多大なコーディングが必要になります。
よって、多くの開発者はリサイズ対応をあきらめ、 固定サイズウインドウによるGUIアプリケーションが大量生産されるという結果になります。
サイザーに関するルール
サイザーはwxBoxSizerが基本です。 wxSizerの特徴を継承しています。
その他のサイザーが使えますが、まずはwxBoxSizerの勘所を つかんでからにしたほうが良いでしょう。
wxBoxSizerだけでもその他のサイザーと同様なレイアウトは可能です。 その他のサイザーはパラメータ設定が簡略化されるだけです。
wxSizer全般に通じるルール
- wxFrame/wxDialog/wxPanelには唯一の子wxSizerを持つことができる。
- wxFrame/wxDialog/wxPanelのサイズは子wxSizerにフィットしようとする。
- wxSizerは複数の子を持つことができる。
- wxSizerの子になれるのはwxSizerおよびwxPanelとその他のコントロール。
- wxSizerは親からのサイズ指示がない限りすべての子が収まる最小のサイズになる。
- wxSizerの子になったものは、wxSizerItemとしての機能が追加される。
- wxSizerは横方向か縦方向かというレイアウトの方向を持っている。
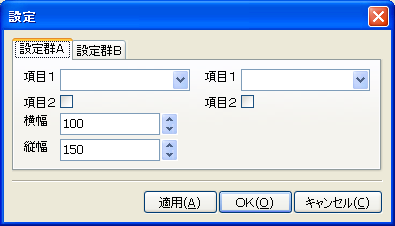
wxSizerItemの機能
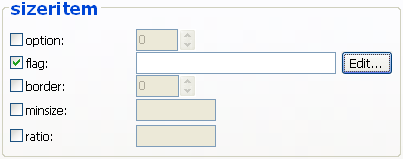
XRCedでの設定画面:
option、flag、border、minsize、ratio
という5つの項目が設定できるようになっています。
option
このパラメータはレイアウト比率という意味を持っています。 「0」を指定すると、固定サイズということになります。 「1」以上の数値を指定すると比例サイズということになります。
親サイザーの領域から「固定サイズの兄弟コントロール」分を差し引いた残りの領域に 「比例サイズの兄弟コントロール」が折り合いをつけて詰め込まれます。
「比例サイズの兄弟コントロール」はこの「option」値で示される比でレイアウトされます。
flag
いっぱいフラグがあって説明が難しいのですが最も重要なものは、
「wxGROW(=wxEXPAND)」ですね。
このフラグを指定すると、余白を埋めるようにコントロールが大きなサイズに拡大します。 ただし、サイザーのもつレイアウト方向とは鉛直の方向に関するパラメータです。
つまり、縦も横も拡大したければ、
- optionに1以上
- flagにwxGROWを含む
以上の設定が必要ということです。
「wxALIGN_*」系は親サイザーの領域のどちら側から配置していくかを決めるものです。 ただしサイザーのもつレイアウト方向とは鉛直の方向に関するものしか効果が出ません。 また、親サイザーに余白がない場合も効果は見えません。
border
それぞれのアイテムには余白を指定することができます。 しかし、この数値を有効にするには、以下のいずれかのフラグをflagに含む必要があります。
- wxBOTTOM
- wxLEFT
- wxRIGHT
- wxTOP
- wxALL
wxALLはwxBOTTOMとwxLEFTとwxRIGHTとwxTOPを含んだ値です。
指定された側にborderで指定したピクセル分の余白が挿入されます。
minsize
このアイテムの最小のサイズを規定します。 ユーザーのリサイズ操作に対し小さくなりすぎるのを防ぐことができます。
ratio
これは2.6から追加されたパラメータかな? まだ使ったことがないので説明は割愛します。
まとめ
フラグの意味が条件によって変化したりするので理解しづらいところがありますね。
もう少し直感的にわかりやすい設定項目にして欲しいのですが・・・。
wxPythonのデモの中にはAnchorという設定でレイアウトできるサンプルがありますね。 こちらのほうが確かにわかりやすい。
この設定をwxSizerでもできるようにして欲しいですね。
注釈
Anchorのアイディアの出所は多分Delphiからかな? コントロールのレイアウトは自由に配置して、四隅に画鋲を打ち込むように固定できるのです。 すると、親領域のリサイズに適応して引き伸ばされるという動作を直感的に指示できます。
いまのところXRC経由ではwxSizerしか使えないのですが、現状でも慣れると自由にレイアウトできるようになります。
HTML要素のレイアウトにルールが似ているところがあるので、ついでにHTMLの勘所もマスターできるかもね(無責任な発言)。